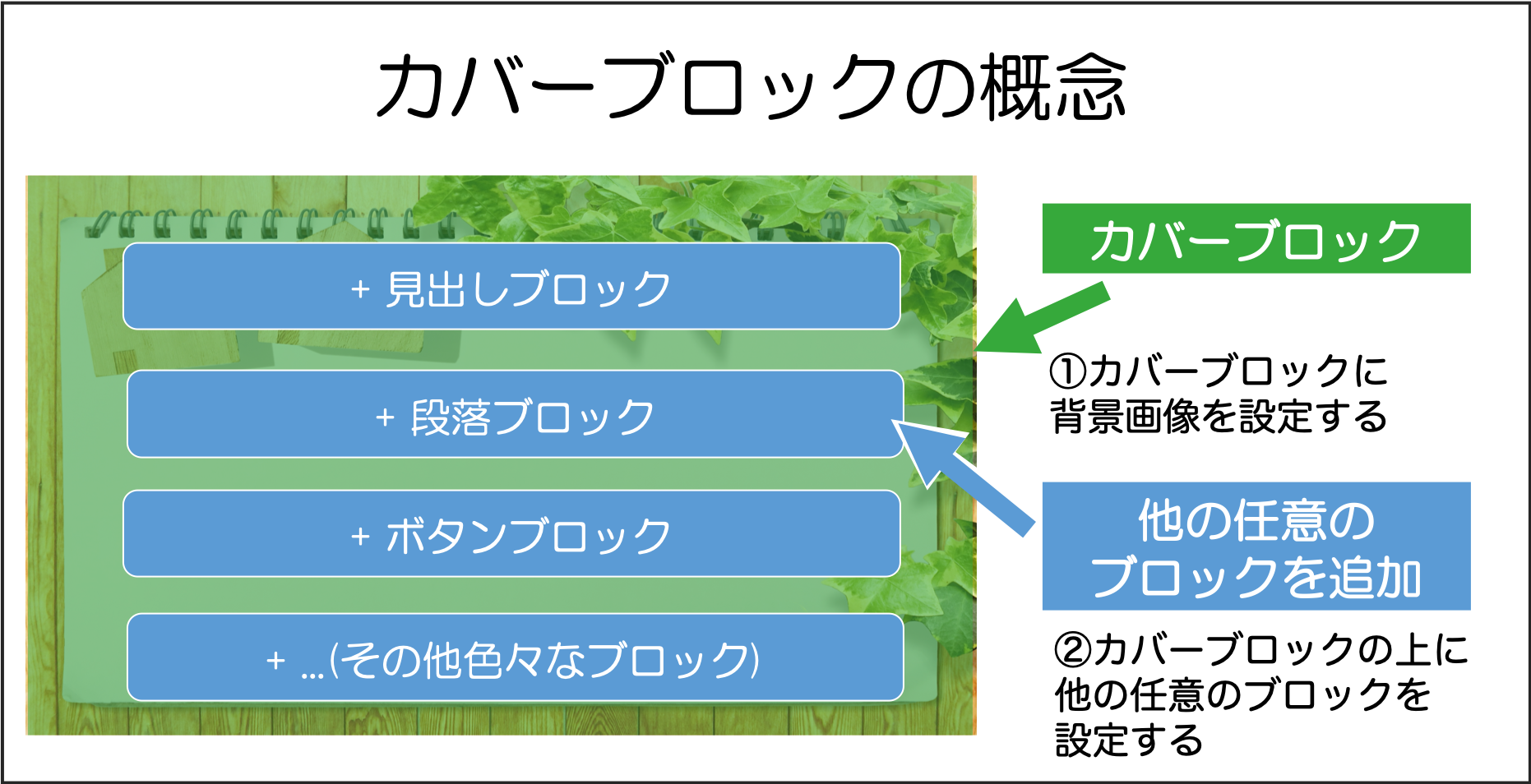
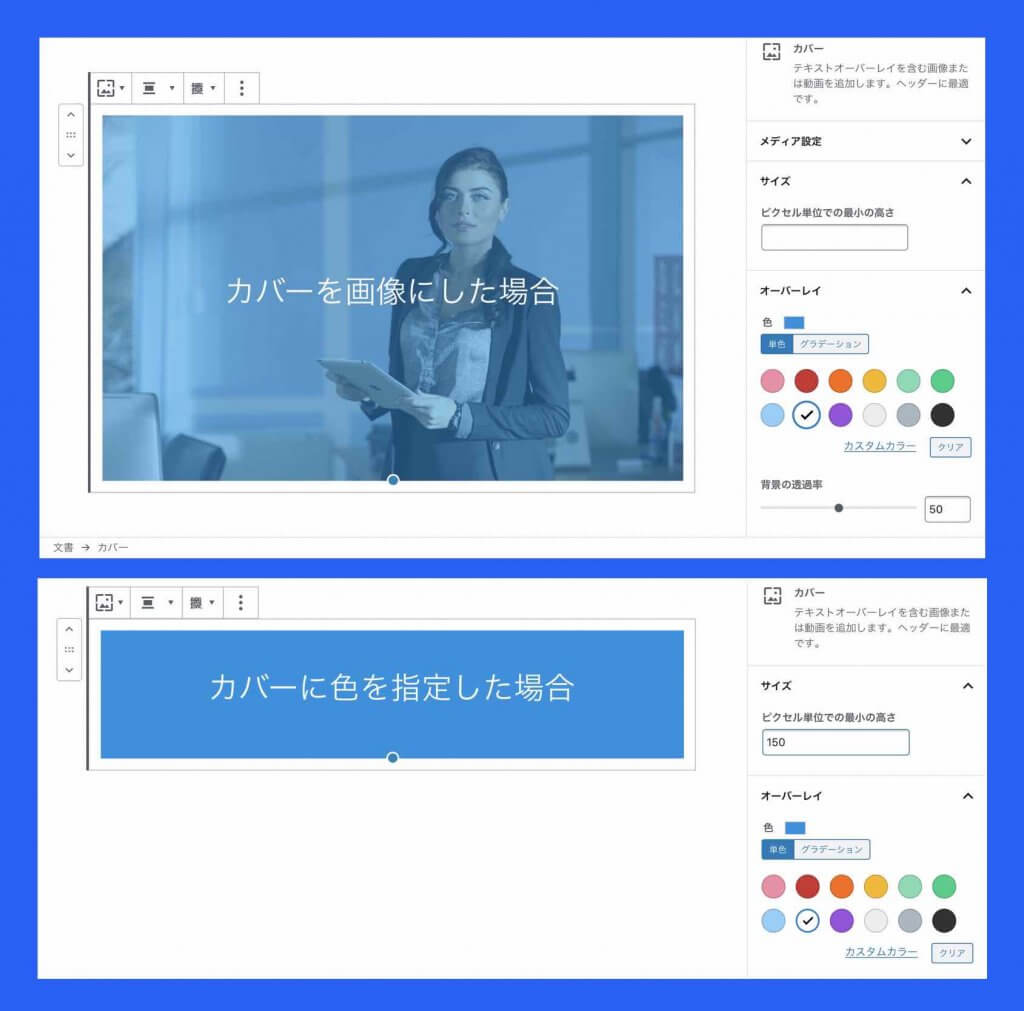
19年10月28日 Gutenberg(グーテンベルク)エディターの便利な使い方 〜背景画像に文字を重ねることができる「カバー」ブロックを使いこなそう! 19年10月15日 Gutenberg(グーテンベルク)エディターの便利な使い方 〜横並びのレイアウト「メディアと文章」ブロックを使いこなそうWordpressで画像の上に文字を重ねる方法 Foxwp Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press 画像の上におしゃれに文字やボタンをのせる方法 Css 記事内の半分を画像にし、もう半分に文字を入れたい場合は、 su_colum size= "1/2" コンテンツ/su_colum su_colum size= "1/2" コンテンツ/su_colum と表記します。 例えば、写真は少し小さめに表示して、文字の量を多く入れたい場合は。

Gutenberg グーテンベルク エディターの投稿画面の使い方 パネルを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ
Wordpress 画像 文字 重ねる プラグイン
Wordpress 画像 文字 重ねる プラグイン- WordPressで画像と文字を横に並べる方法! Nao 今回はWordpressで画像と文字を横に並べる方法をお伝えします。 画像と文字がきれいに横に並んでいると、レイアウトとしてかっこいいですよね。 ただし横並びのレイアウトは パソコンだと見やすいですが、スマホだと画面が狭いので見にくいです。 この記事では パソコンで見ると画像と文字が横にWordPressで画像の管理・編集が楽になるおすすめプラグイン6選 画像の上に文字を重ねるのに画像編集ソフトはいらない知っているのと知らないのとでは大違いなんです この画像、どうやって作成したと思いますか?




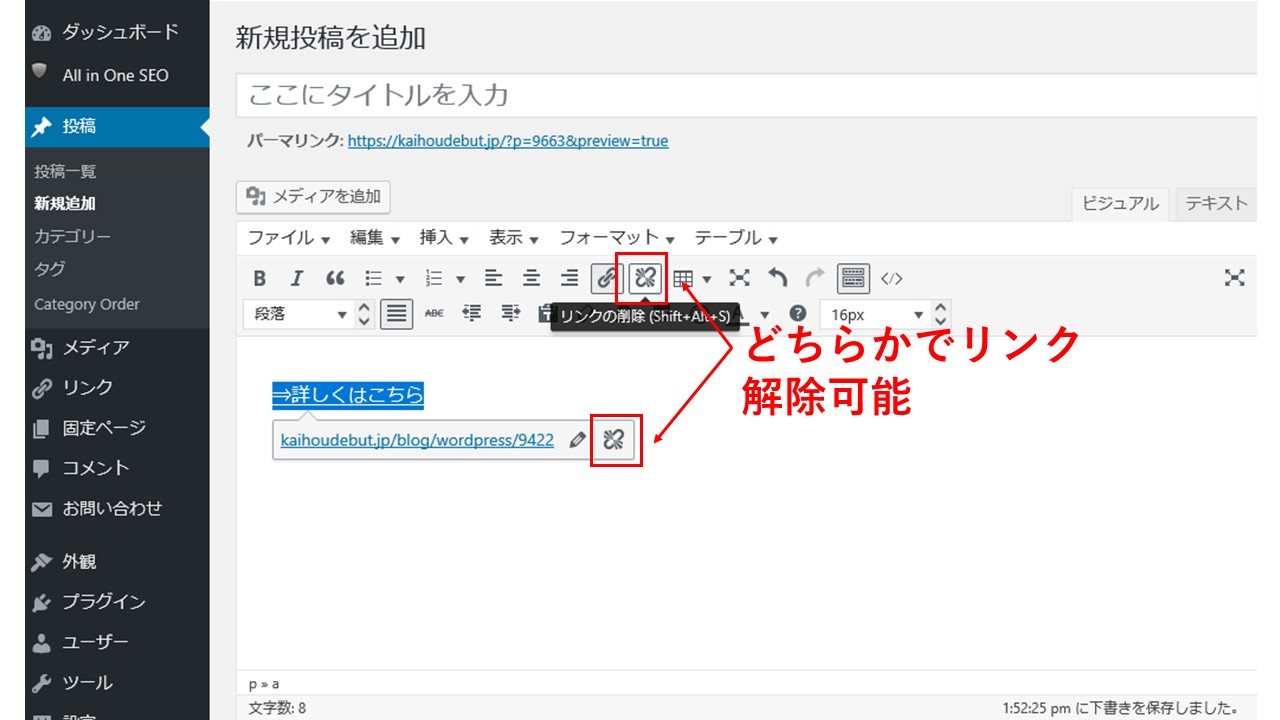
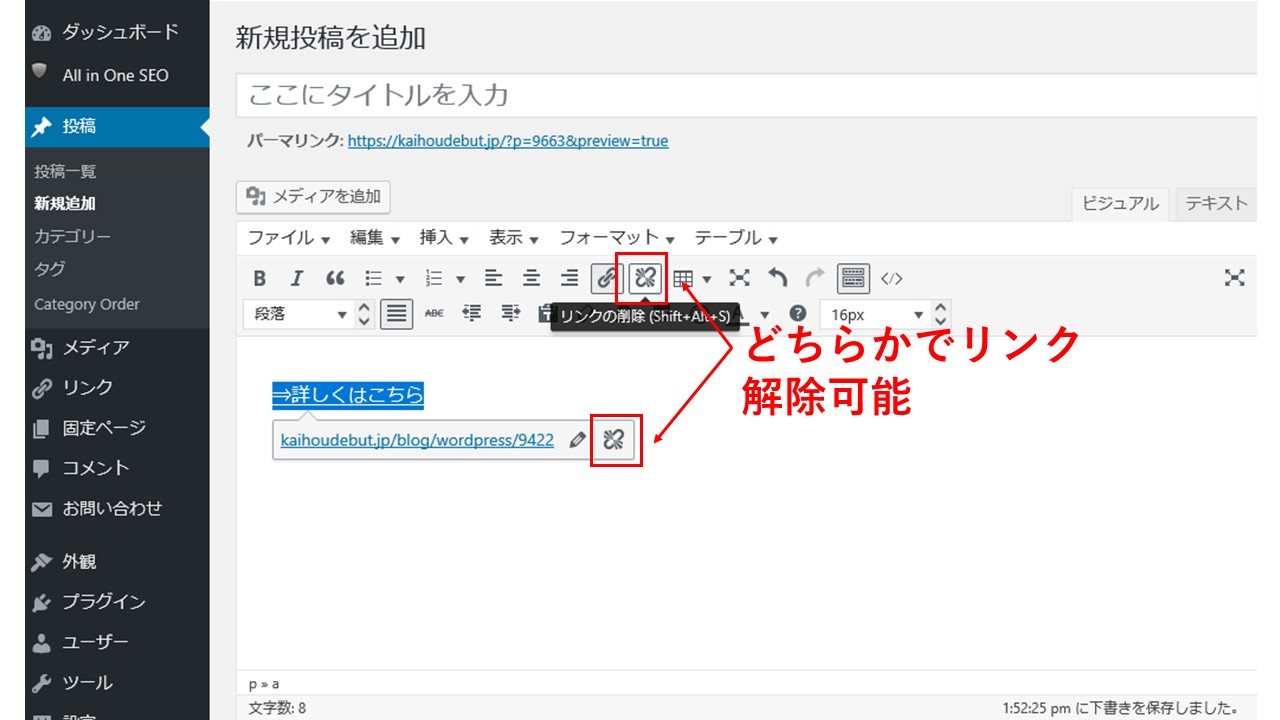
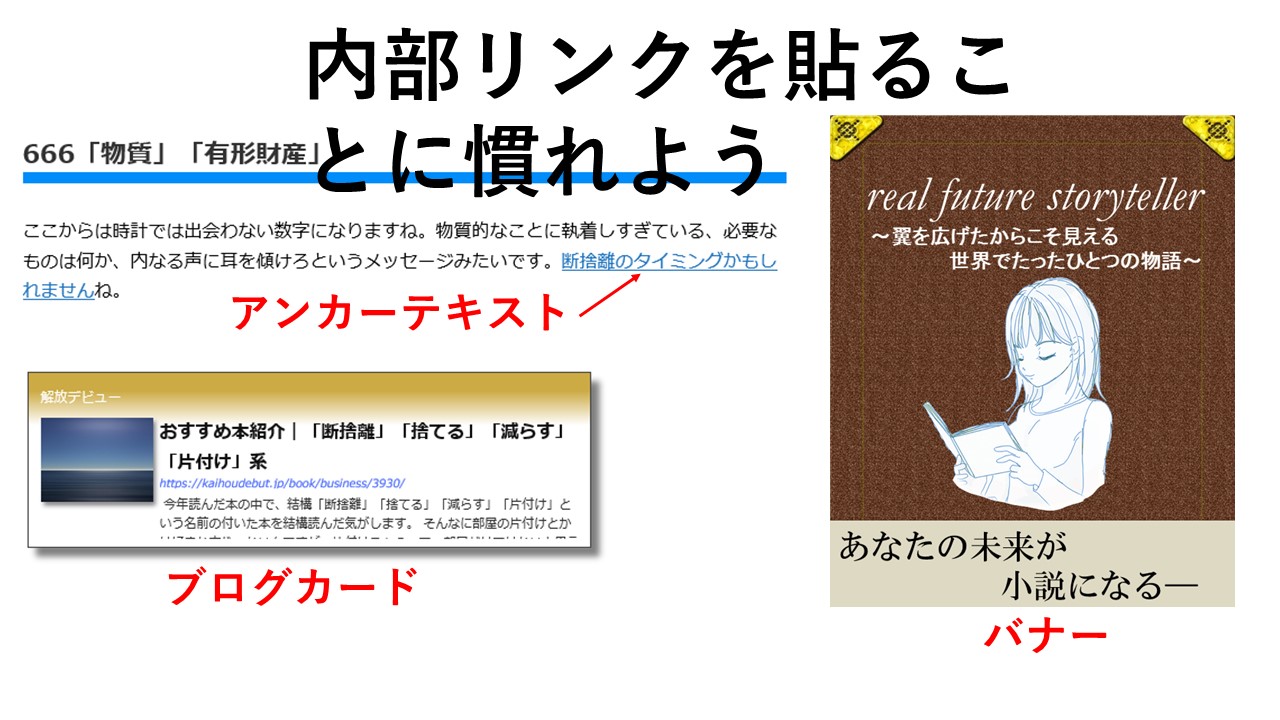
Wordpressのブログの内部リンクの貼り方 アンカーテキスト ブログカード バナー
Wordpressで画像の上に文字を重ねる方法 Foxwp 画像の上におしゃれに文字やボタンをのせる方法 Css 文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売画像アップロード時に透かし文字を自動的に入れてくれるWordpressプラグイン~Image Watermark Image Watermarkは、画像アップロードのたびに、サイト名とかドメイン名を透かし文字として自動的に画像に入れてくれるプラグインです。 インストールと有効化 ☆wordpress画像の上に文字を重ねる♪文字の部分のコピペ文説明 こちらに文字を記入します textalign center;
WordPressで画像圧縮する際の最もポピュラーな方法が「プラグイン」です。 インストールと初期設定だけ済ませてしまえば、あとは アップロードする画像を自動圧縮 してくれます。 そのため、他の圧縮方法よりも効率的と言えるでしょう。文字や画像を動くように表示させるには、CSSを使わなくても、あなたのワードプレスサイトにShortcodes Ultimateプラグインを導入すると動きます。 プラグインを導入すると、Shortcodes Ultimateの中にある「アニメーション」が使えるようになり、文字や画像を動かすことができます。 ヘッダー画像の上に文字やボタンリンクを置く方法 『外観』⇒『ウィジェット』 で、左の方にある「テキスト」または「ビジュアルエディター」を、 右側の「9ヘッダー画像上のコンテンツ(pc)」、「10ヘッダー画像上のコンテンツ(sp&タブ)」に入れます。
まとめ 今回は、WordPressプラグインのShortcodes Ultimateについて、基本的な使い方を解説しました。 記事のポイントをまとめます。 外観のテーマオプションからスライド画像設定で、代替テキスト (alt)を入力します。 入力した文字が各画像の上に表示されます。 固定ページの「home」 からスライド画像に表示させる文字の各種設定を行います。 設定できるのは、以下の通りです。 文字色 Wordpressにおいて、アイキャッチ画像とは、投稿に関連付けされた画像を指Jun 09, 21 Wordpress 画像 文字 重ねる まずは後で重ねる画像と文字を準備します 不要な書籍高く買い取ります地元密着の書店ABCブック この時点では単に画像と文字が上から下に表示されるだけです 画像と文字が上下に表示




ワードプレス Gutenberg ブロックエディター で文字装飾 ウェブチル




Bizvektorの投稿をグリッド表示できる Grid Unit プラグイン 西沢直木のit講座
WordPressに入れるおすすめ必須プラグイン 1 Invisible reCaptcha(迷惑メール対策:セキュリティ) 2 EWWW Image Optimizer(画像を圧縮・軽量化・SEO対策) 3 PS Auto Sitemap(読者用サイトマップ:SEO対Wordpressで画像の上に文字を重ねる方法 Foxwp 文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 CSSの記述場所 WordPressの 外観 > テーマエディター を開き、「スタイルシート(stylecss)」の中身を編集します。 上記の文字のすぐ下に以下をコピペして下さい。 /*画像にキャプションを重ねる*/ figure { position relative;




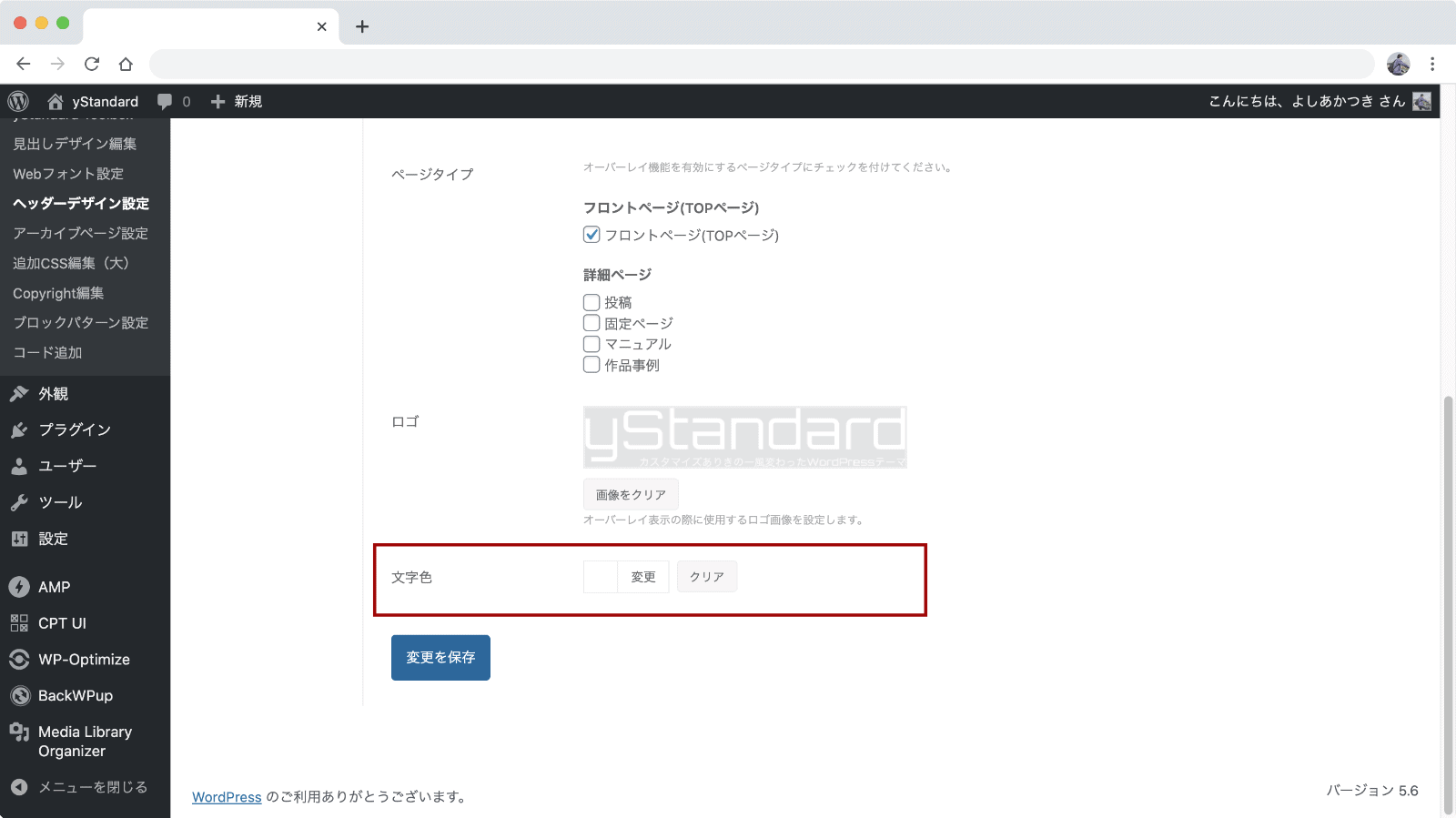
ヘッダーオーバーレイの時にロゴやメニュー色を変える方法 Ystandard




Ameba Blog アメブロ からwordpressへ移行したい時の引越し方法やオススメブログテーマ テンプレート 紹介 ぷちっとプラス
Envira Gallery は高速でモバイルフレンドリーな画像ギャラリーで、もっともレスポンシブなWordPressギャラリープラグインとしての名声を誇ります。 スクリーンサイズを問わず、画像表示の質を落とすこともありません。 画像の読み込みに遅れが生じることも WordPressで使えるおすすめプラグイン一覧21年 当ページでは、Wordpressで使えるおすすめのプラグインについて紹介しています。 Wordpressを運営する上でプラグインは切っても切り離せないものでしょう。 より便利にホームページを作りたいと考えている セルに文字を入力すればWordPressの表が完成! 下の画像のように表が生成されます。今回は「2列×2行」の表を作成してみました。 あとは セルをクリックして文字を入力 すればWordPressの表が完成します。 もちろん、表の中は文字だけでなく、画像なども簡単



Wordpressのレイアウト用プラグインpage Builder By Siteoriginの感想 自由人の趣味




Wordpressで運営しているウェブサイト内で自由自在に使えるイメージ画像を無料作成する方法
1 背景画像とその中に重ねる入れ子画像と文字列を1つのボックス(親)として、親ボックスに、 「posisionrelative」 と設定する。 24 背景画像の中央寄せと%サイズ指定 5 入れ子画像 下記cssの ireko_gazo 参照 6 重ねる文字列 下記cssの ireko_char 参照} figure img { verticalalign top;文字や画像が動く!WPプラグインの使い方と設定でおもいっきり Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 ITライフ;




Gutenberg ブロックエディターの機能を拡張してブログの書きやすさを爆上げするプラグイン Snow Monkey Editor をリリースしました Wordpress テーマ Snow Monkey




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル
Pocket 今回は、ワードプレスのプラグイン・Wordpress Popular Posts を使った時のカスタマイズについてです。 下記の画像をご覧ください。 こちらはサンプルの画像は私が良くアクセスさせて頂いている方のサイトなのですが、この様な感じでサムネイル画像の上に関連記事のテキストを背景に重ねて表示させる方法をご紹介したいと思います。 ずっとこのような感じに WordPressで簡単に更新できないところ ちょっと文字をそこに動かしたいだけなのに、動かない。動いたと思ったら、画像がずれた。あっちをいじったらこっちをいじって、イライラいらいら。 そんなストレスを解決してくれるプラグインがあります! Page Builder WordPressで画像や文字にアニメーションをつけるプラグイン3選 この記事をご覧になっているあなたは、ワードプレスで新規Webページ制作やブログ/記事の編集をする際に、このようにお悩みになっていませんか? 自分のサイトのトップページやボタンに動きをつけて、もっとユーザーに注目して欲しい フェードインさせたり、スクロールによって




Wordpressでbodyタグにclassが付くのは何のため Webサイト専門プログラマの言いたい放題




Wordperssカバーブロックの使い方 背景画像に文字を入れる方法 Webst8のブログ




Wordpressで投稿した記事を一覧表示するプラグイン Post Grid Hafilog




一撃で編集可能の文字の縁処理 Crft モダングラフィックデザイン



テックエイド 15年01月




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル




Momentum の詳細




Wordpressブロックエディターの使い方とテーマ対応状況 Liquid Press




全ブロック解説 Wordpressのブロックエディターを使いたおそう




簡単 Elementorで画像の上に文字やボタンを設置する方法 Nocodeweb Jp




ワードプレスのホームページ編集方法 70枚の画像付き ホームページ集客講座 初心者用




Wordpressの背景画像を追加 編集 カスタマイズする方法




画像の上にテキストを上下左右中央に表示させる方法 じゅんぺいブログ




ブログ初心者にこそおすすめのwordpressテーマ Swell Korena Sorena



Q Tbn And9gcsm33lpnfpvnfxlmhdgukhwtxdjt8epftfphcpyl34yoenhli Usqp Cau




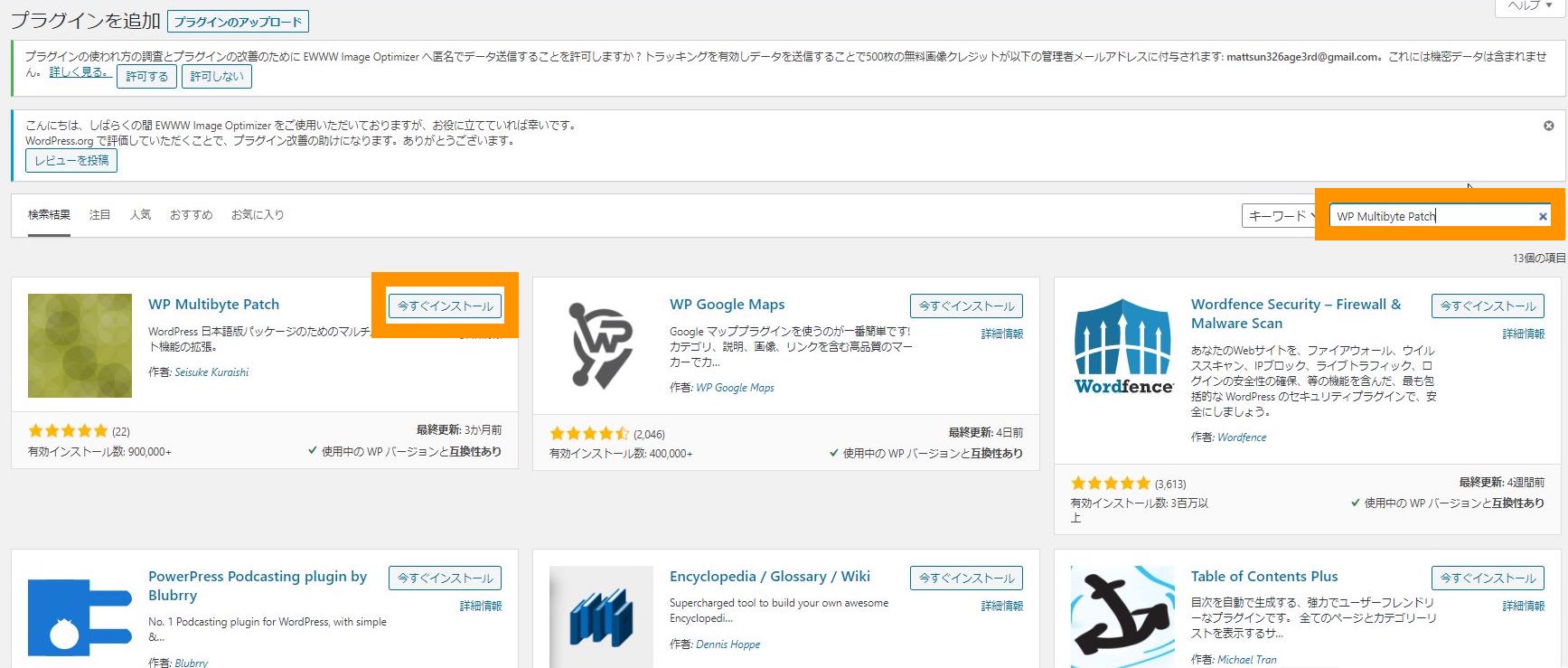
導入推奨wp Multibyte Patch 日本語環境強化プラグイン Webst8のブログ




Wordpressブロックエディター Gutenberg の使い方 時短テクニックも紹介 Webnote




Wordperssカバーブロックの使い方 背景画像に文字を入れる方法 Webst8のブログ




読まれるコンテンツを作るための Vk Pr コンテンツウィジェット を追加しました 株式会社ベクトル




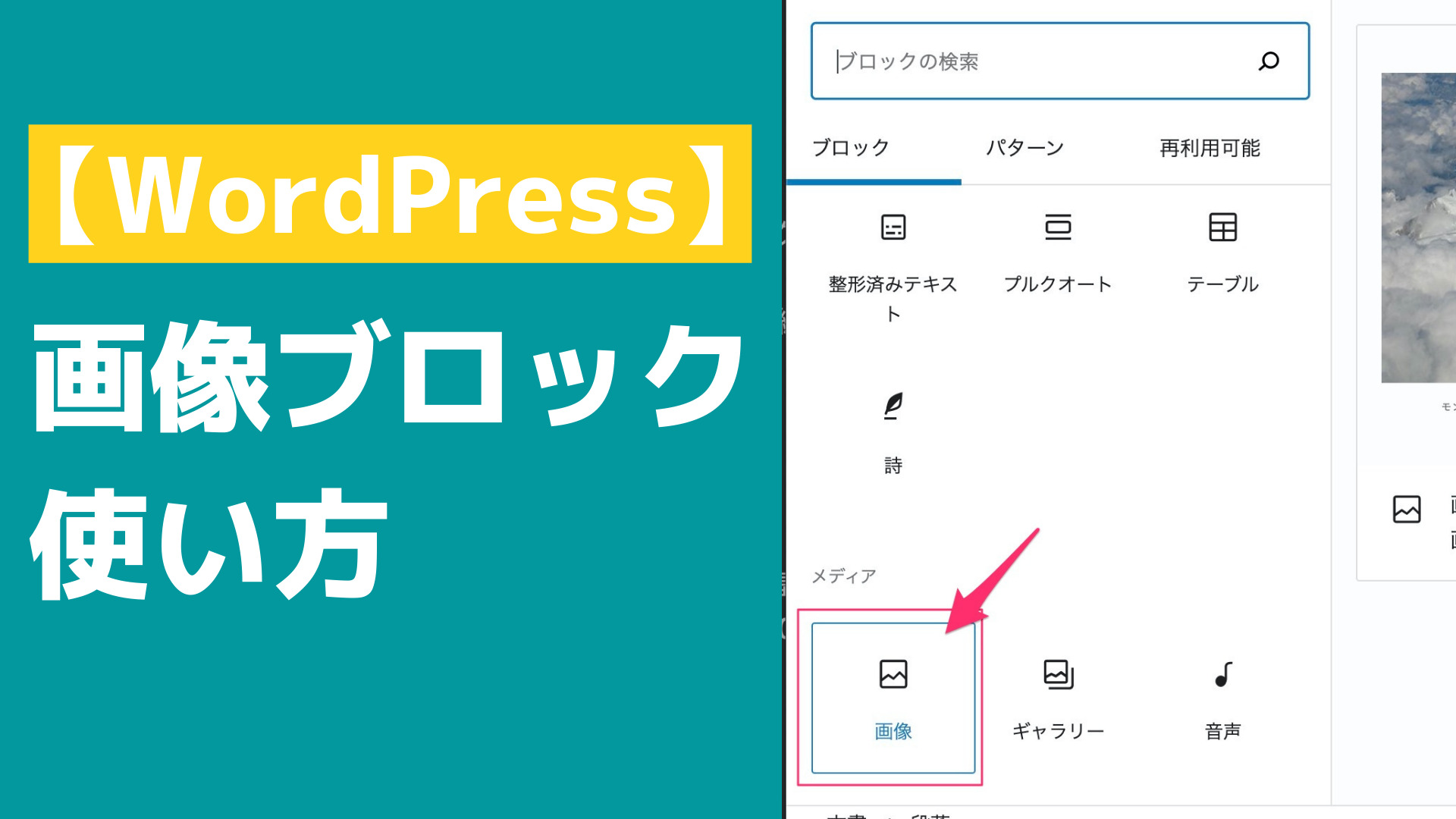
初心者向け Wordpressの画像ブロックの使い方を徹底解説




Wordpressでwebサイト作成をしよう 初心者向けに徹底解説 ワプ活




会員制サイトをwordpressで作成 手順やプラグインの選び方 Itコラムdeパイプドビッツ パイプドビッツ公式hp




ヘッダーオーバーレイの時にロゴやメニュー色を変える方法 Ystandard




Video Unit 拡張プラグイン 無料wordpressテーマ Bizvektor ビズベクトル




人気no 1超高性能スライダープラグイン Slider Revolution の使い方 その2 基本操作 初心者のためのwordpress 完全マニュアル




ダミーテキストやサンプルもまたユーザー体験である Capital P Wordpressメディア




Elementor Fan Posts Facebook




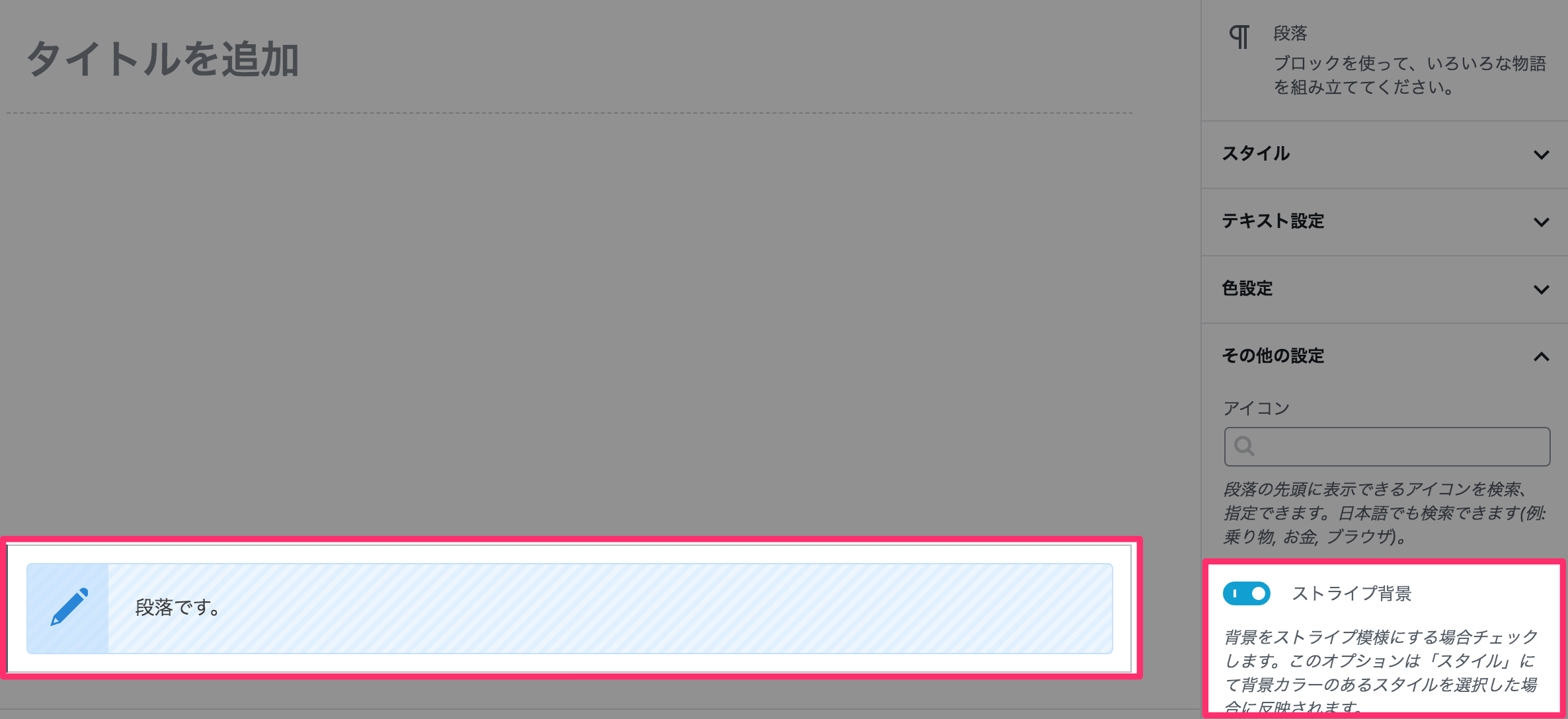
Wp標準 段落ブロックの拡張機能 Wordpress テーマ Digipress




Wordpress 画像の挿入方法 図解入りで詳しく解説 Takalog




10 画像合成 オリジナル画像を作る オリジナルワードプレスプラグイン Thumbnail Press




ワードプレスのホームページ編集方法 70枚の画像付き ホームページ集客講座 初心者用




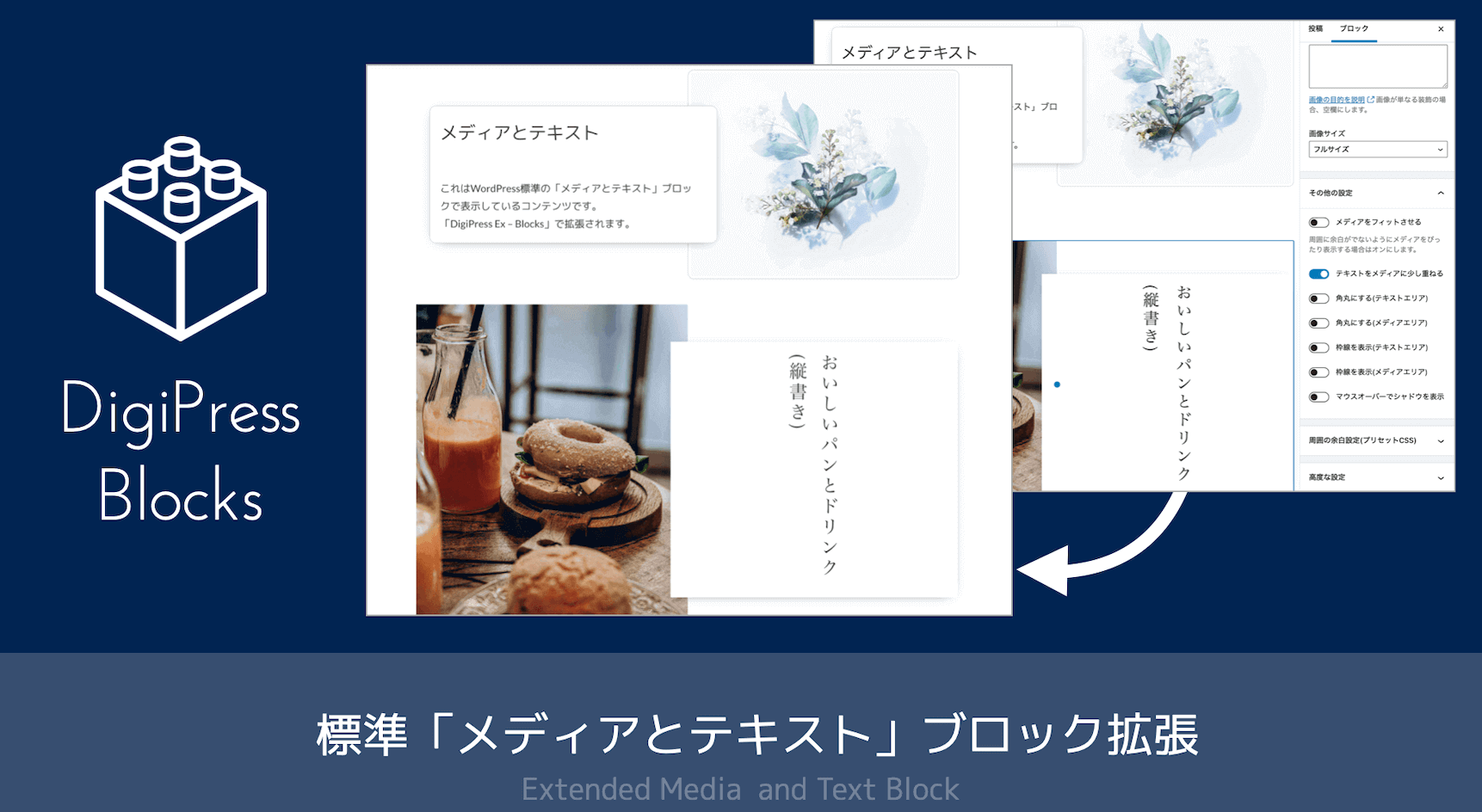
Wp標準 メディアとテキストブロックの拡張機能 Wordpress テーマ Digipress




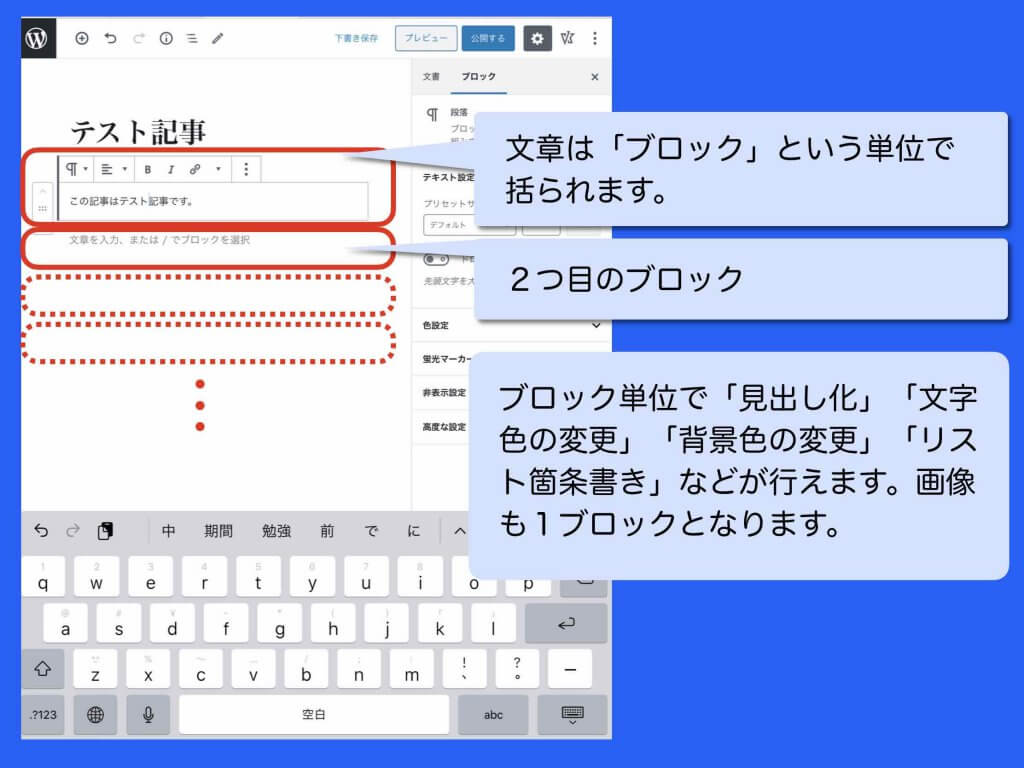
Gutenberg グーテンベルク エディターの投稿画面の使い方 パネルを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




リベ大おすすめ 最初に入れるべきブログ必須プラグイン6つ じゅんじゅんブログ




独立への道 ブログの書き方 カスタマイズ編 プラグイン Blog R37




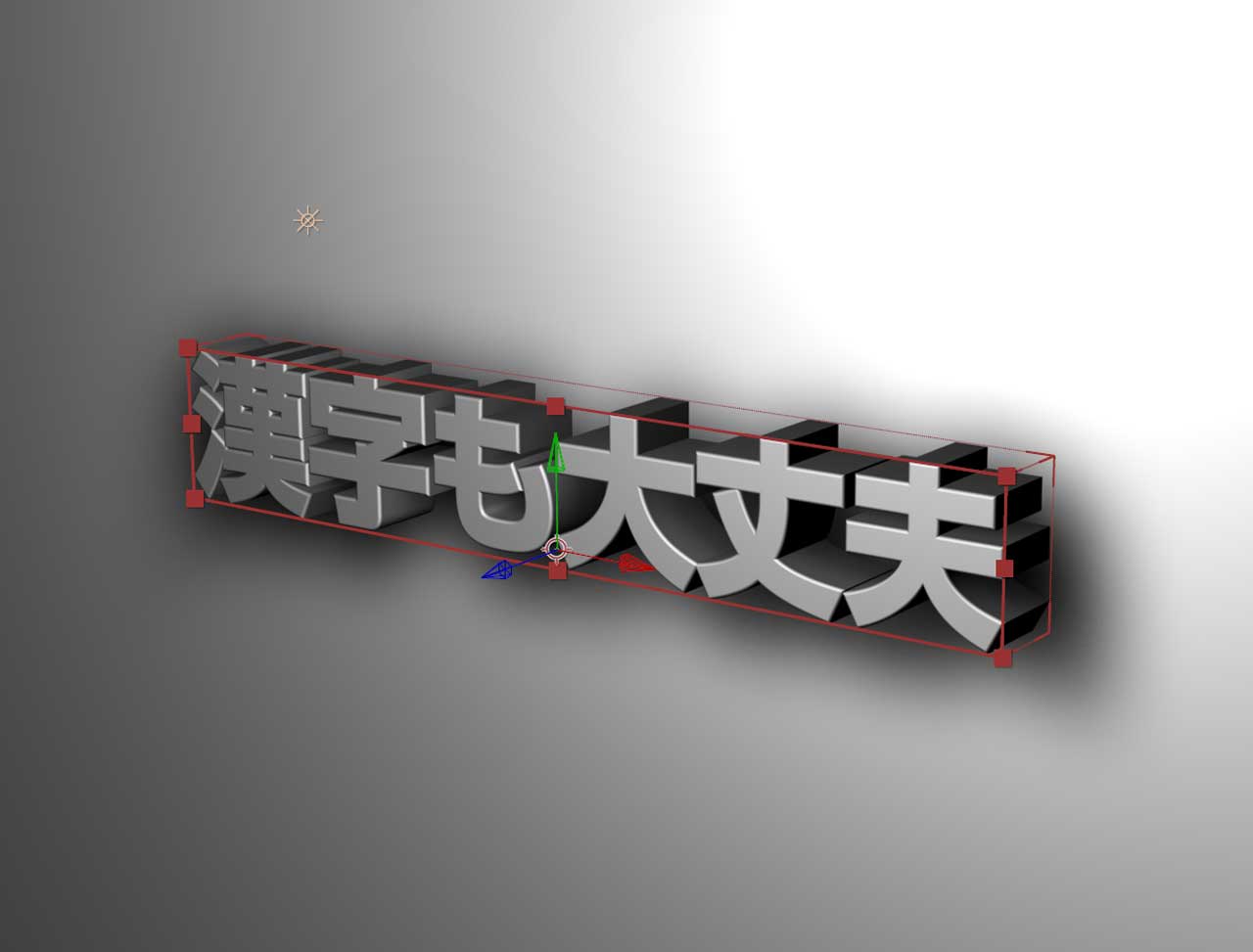
文字の立体化 年 Crft モダングラフィックデザイン




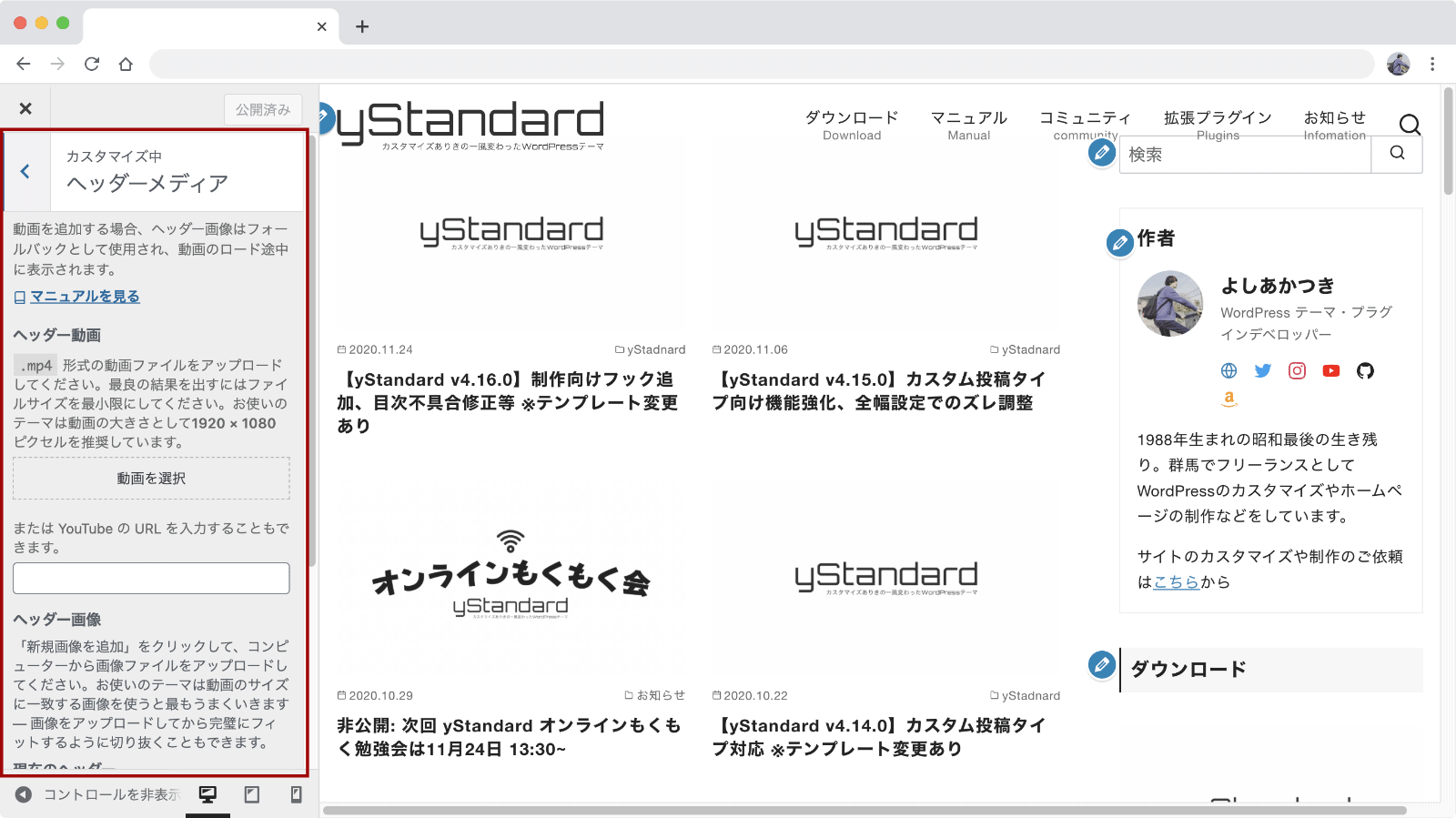
ヘッダーメディアの上にメニューを透明に重ねる方法 Ystandard




Wordpress Milliard関連記事プラグインのcssをカスタマイズ 記事幅を揃えてタイトルを全て表示 だちたまログ




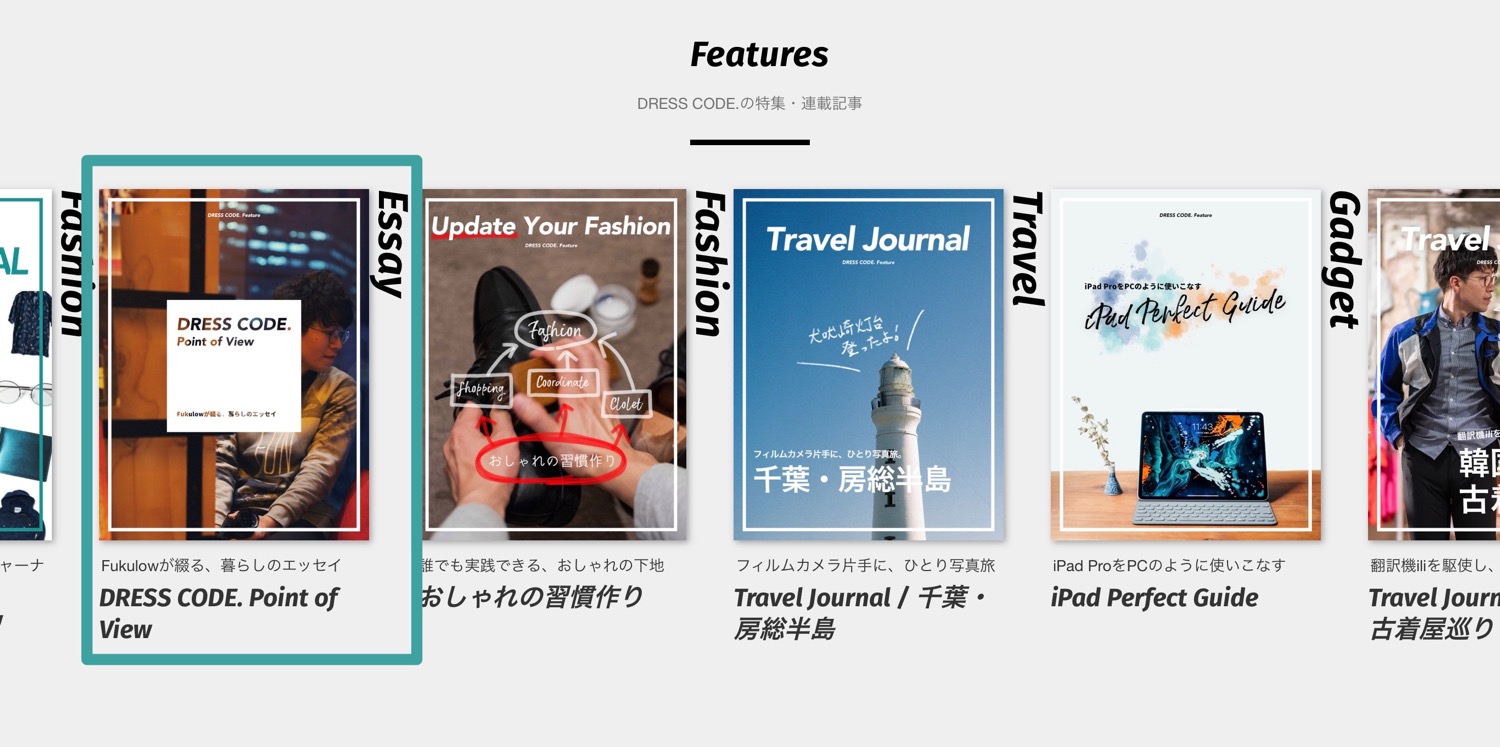
新しいdress Code ができるまで Dress Code ドレスコード




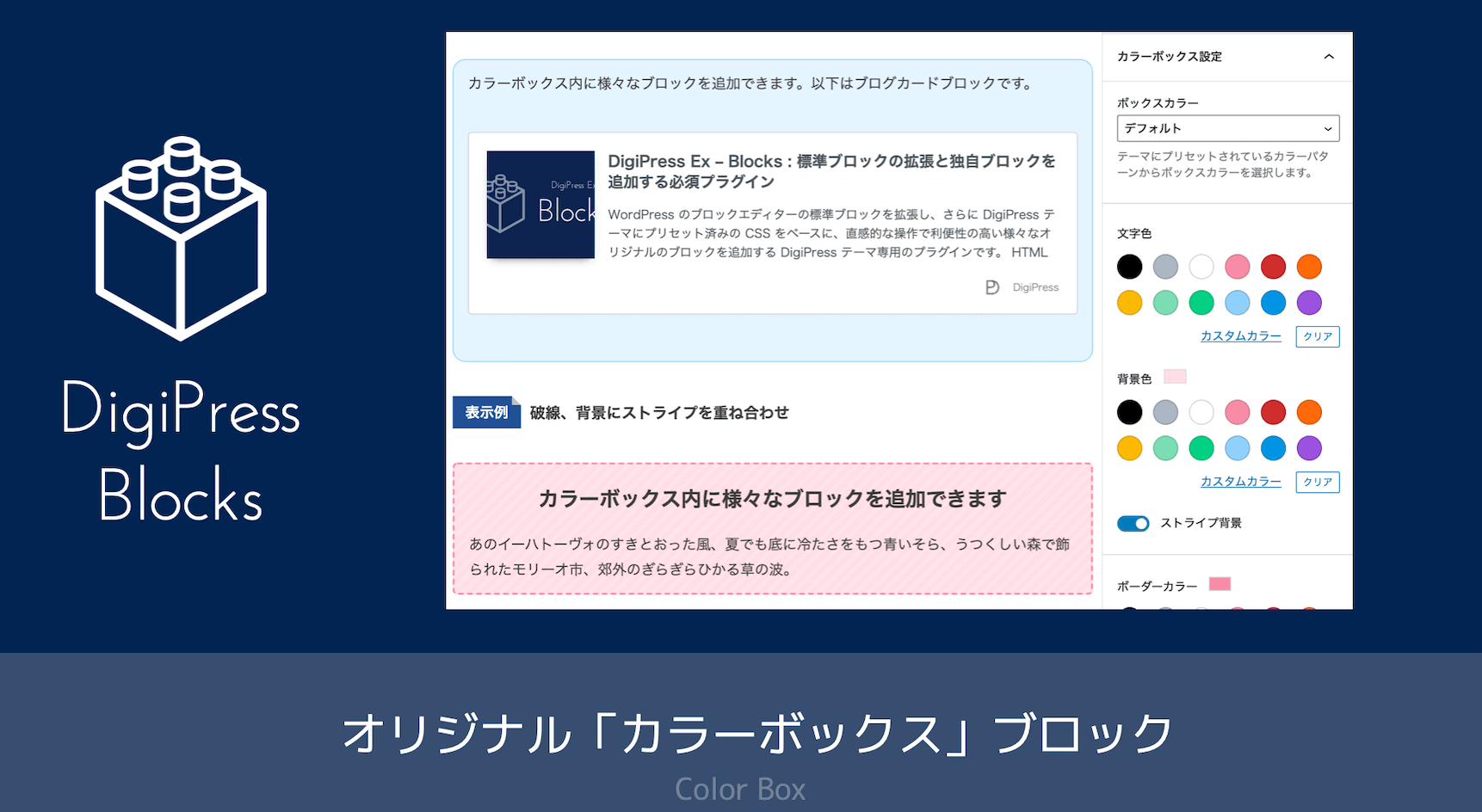
Digipress Ex Blocks 標準ブロックの拡張と独自ブロックを追加する必須プラグイン Wordpress テーマ Digipress




Word Press ワードプレス って何




導入推奨wp Multibyte Patch 日本語環境強化プラグイン Webst8のブログ




Wordpressのインストールとテーマの設定 Lipple Inc




スライドショーのjqueryプラグイン ズームしてクロスフェードする Zoomslider の使い方 ぱんくずの道しるべ




ワードプレスのホームページ編集方法 70枚の画像付き ホームページ集客講座 初心者用




より自由に 柔軟にがコンセプトのwordpressテーマ Momentum Wp Design




19年 Wordpress自作テーマの翻訳 多言語化 方法 ホームページ制作 運営 ドイツでホームページ ウェブサイト制作 Himpotan Web




15 画像合成 画像合成テスト5 オリジナルワードプレスプラグイン Thumbnail Press




ワードプレスのホームページ編集方法 70枚の画像付き ホームページ集客講座 初心者用




Wordpress Milliard関連記事プラグインのcssをカスタマイズ 記事幅を揃えてタイトルを全て表示 だちたまログ




初心者向け 画像をオシャレに見せる4つのブロック使い方wordpressブロックエディタ Gutenberg Mebe




スライダーコンテンツセクション 記事スライドショーの設置 Wordpress 有料テーマ Emanon Pro




Wordpress 新規投稿記事の作成方法は Y S Room 初心者さんへワードプレスカスタマイズとおすすめテーマ




宿泊予約サイト向け無料wordpressテーマ Palmeria のセッティング方法 2 フロントページの設定方法 販促とデザイン




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




ブログカスタマイズ プラグインrinkerのデザインをシンプルに なこラボ




素人がwordpressでホームページを作る 5つの理由と6つの注意点




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル




ユーザー名 Sakura Ne Jp フォルダ名 のwordpressを独自ドメインで表示する 西沢直木のit講座




Lightning Pro 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ




初心者向け 画像をオシャレに見せる4つのブロック使い方wordpressブロックエディタ Gutenberg Mebe




Wordpressプラグイン Newpost Catchのショートコードとパラメーターでカスタマイズ Web集客 Poppyou




Wordpress初心者向け プラグイン Google Analytics For Wordpress By Monsterinsights とは 家しごとlife




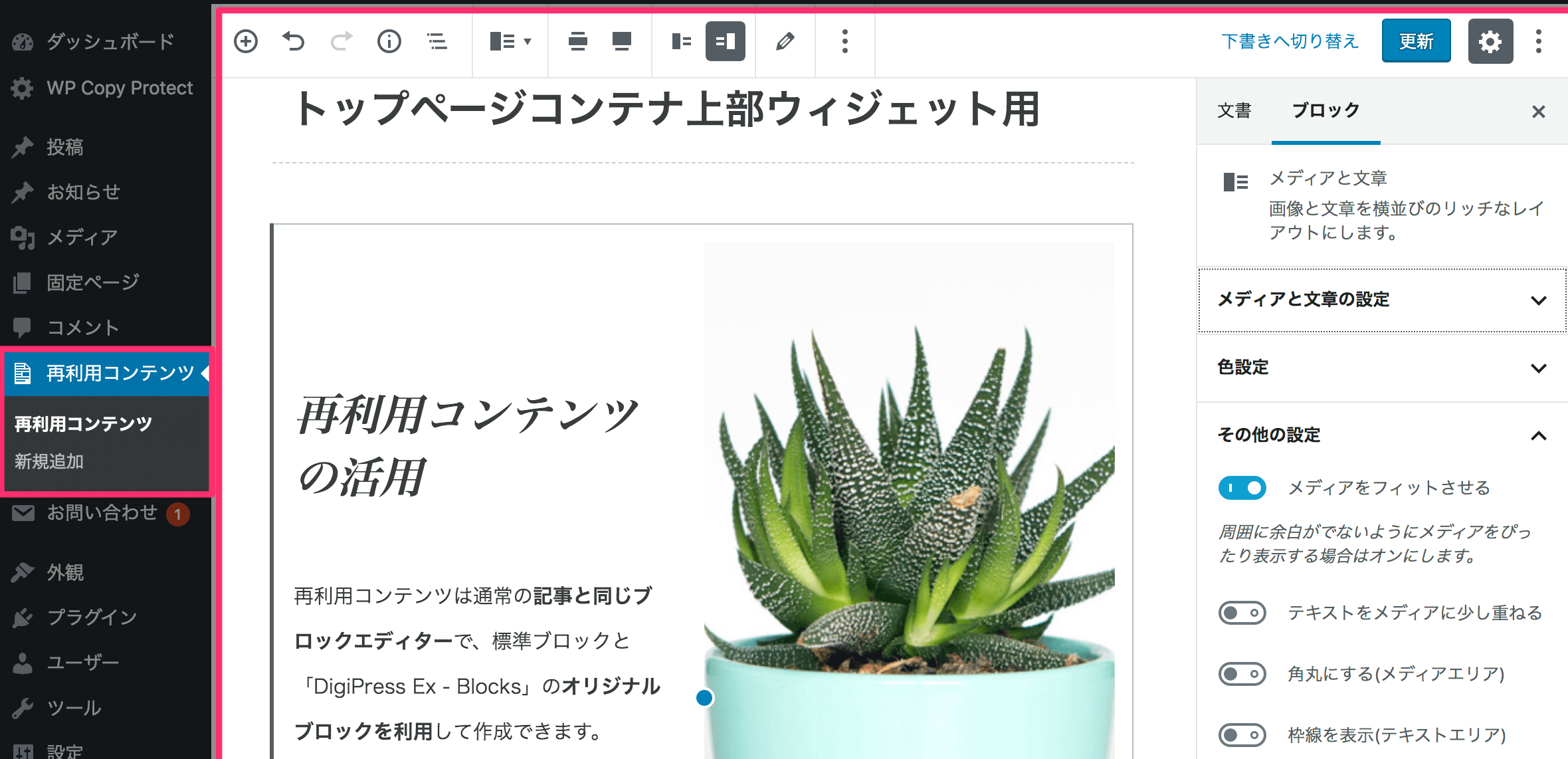
再利用コンテンツ機能 Wordpress テーマ Digipress




はじめてのwordpressのアイキャッチ画像作成 基本的canvaアプリの操作方法 エンジョイ ライフ アクション




Wordpress 4 2 Powell Wordpress Org 日本語




幅広い業種で使えるおすすめのデザインスキン Bizvektor Attract 西沢直木のit講座




再利用コンテンツ機能 Wordpress テーマ Digipress




21年版 Wordpress固定ページの使い方 作り方を徹底解説 Webst8のブログ




ヘッダーメディアの上にメニューを透明に重ねる方法 Ystandard




Ystandard




ヘッダーオーバーレイの時にロゴやメニュー色を変える方法 Ystandard




打ち消し線もおしゃれにカスタマイズ Delタグのcssデザインサンプル Naifix




Wordpressのブログの内部リンクの貼り方 アンカーテキスト ブログカード バナー




Wordpressでwebサイト作成をしよう 初心者向けに徹底解説 ワプ活




Gutenberg ブロックエディターの機能を拡張してブログの書きやすさを爆上げするプラグイン Snow Monkey Editor をリリースしました Wordpress テーマ Snow Monkey




もう失敗しない カスタムcss使い方とはまるポイントを徹底解説 ワードプレス ウェブチル




Wordpress Sydney シドニー テーマのカスタマイズ ブログ設定から背景画像の設定まで その2 そう備忘録




Wordpressの投稿で 画像 に関するブロックの使い方 Gutenberg編 More Web




21 年 Wordpress地図表示プラグイン11選 無料 有料のgoogleマップ連動型など




Wordpressのブログの内部リンクの貼り方 アンカーテキスト ブログカード バナー




立体文字 アーカイブ Crft モダングラフィックデザイン




Wordpress 1からテーマ作成案件の受注 納品までの流れ Haru Log




Wordpressの背景画像を追加 編集 カスタマイズする方法



シンプルな1カラムテーマ Onepress の設定項目説明




Wordpressの背景画像を追加 編集 カスタマイズする方法




Wordpress アイキャッチ画像とは フリー素材は 自動で設定できる わぷログ




Wordpressで運営しているウェブサイト内で自由自在に使えるイメージ画像を無料作成する方法




Wordpress 1からテーマ作成案件の受注 納品までの流れ Haru Log




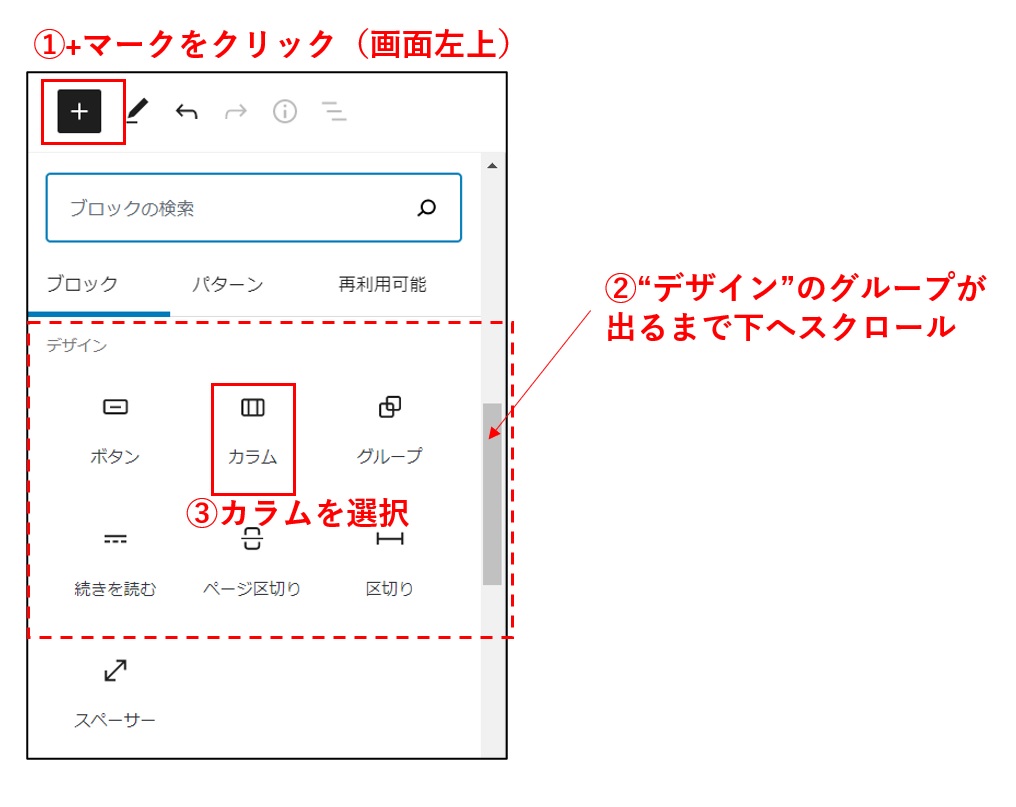
ワードプレス 段組みレイアウトを作成しよう カラムブロック Gutenbergエディター使用 ウェブチル




Wordpressにスライドショーを追加できるプラグイン8つを紹介 Ferret




画像編集せずアイキャッチ画像に文字を入れる方法 文字を入力するだけでok Takunote




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



0 件のコメント:
コメントを投稿