
薄いレインボーグラデーションの背景素材 Paper Co 紙のテクスチャー素材を無料でダウンロードできるサイト
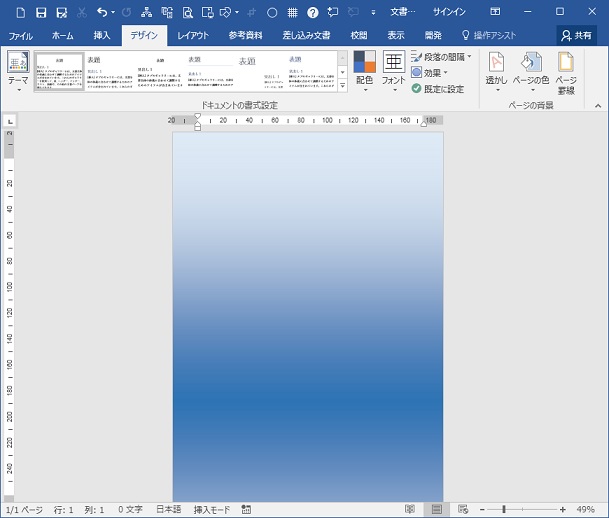
グラデーションを背景画像に重ねる 最後に背景画像を指定し、グラデーションに透過処理をして重ねます。 PhotoShopでグラデーション処理をした画像を背景に設定してもいいですが、 グラデーションの色や角度を変更する場合を考えると、CSSでグラデーションオーバーレイを設定した方が便利です。 lineargradient で透過を使う場合は、rgba でグラデーションカラーを指定します。 CSS グラデーションの編集画面を開く 背景の設定画面を開く デザインタブ→背景の書式設定を選び、塗りつぶし (グラデーション)をクリックする。 塗りつぶし (グラデーション)をクリックすると、以下のようなグラデーションの編集画面が表示されます。 編集中のグラデーションのイメージ グラデーションを編集する 次に、グラデーションを編集していきます。 グラ
背景 画像 グラデーション
背景 画像 グラデーション-グラデーション背景の囲み枠。写真ではないので長めになってもキレイなグラデーションのまま伸びていきます。 シンプル背景 角丸背景 影つき背景 影つき角丸背景 が サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS masayanohou 19年11月7日 CSSで使えるおしゃれすぎる背景をまとめてみました! codepen から引用しています

ピンク色の背景 グラデーション のフリー素材 ぱくたそ
本記事では、 Canva で自分好みのグラデーション背景画像を写真から無料で作る方法をご紹介します。 左の画像から右のグラデーション画像を作ります Canva内の無料写真からでも、自分で撮影した写真からでも美しいグラデーション画像が作れます。 色味 「グラデーションを編集」をクリック グラデーションを調整するためのツールで調整する。 このツールの3か所を動かして調整できます。 白色の方に画像(色)が残り、黒色の方が透明になります。 4 画像をグラデーションにする 3で調整したオブジェクトと、最初に配置した画像両方を選択し「透明」→「マスク作成」 画像がグラデーションになりました。 オブジェクトの向きを 写真に不透明マスクを適用させる 1アートボード上に、写真を配置します。 2ツールパネル内「長方形ツール」にて、 写真の大きさより、ひと回り大きい長方形を描きます。 3描いた長方形を選択し、 ツールパネル内「グラデーション」のボタンをクリックします。 すると、長方形がグラデーションの塗りになりました。 4ツールパネル内「グラデーションツール」をクリックし、
背景の色に円形にグラデーションをつける場合は、 background プロパティに radialgradient (色1,色2) を指定します。 「radial」 は 円形 という意味です。 この場合、ブラウザの中心から色1→色2へとグラデーションをかけるということになります。 HTMLファイル 背景に白から青へのグラデーションを指定 CSSファイル body { backgroundradialgradient(white, 使用する画像を開いたらレイヤーウインドウの下部新規レイヤーを追加をクリックします。 するとこのように 背景(元画像)の上にレイヤー1が重なった状態 になります。 グラデーションツールを選択→左上のグラデーションエディターをクリックします。 すると 前回の記事 でも出てきた グラデーションエディター が開くのて、グラデーションパターンを作成します。 配 次にレイヤーマスクに円形のグラデーションをかける方法を解説します。 これにより、画像が360°全体にふんわりとフェードしていくような表現ができます。 1 画像を開く 画像を開きます。 今回は写真を1枚だけ使って、段々と背景の白色になじむようにしてみます。 2 レイヤーマスクを追加 先程と同様にレイヤーマスクを追加 をクリックして、真っ白なマスクをかけます。 3 グラ
背景 画像 グラデーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  |  |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「背景 画像 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
まずはbefore擬似要素を使用して背景画像に透過カラーを追加する方法をご紹介します。 1背景の用意 まず簡単なHTMLを用意しましょう。 背景を敷く部分に「bg」というクラス名をつけました。本来は中のコンテンツもdivで括った方がよいのですが、背景に グラデーション 背景の画像1099点|完全無料画像検索のプリ画像💓byGMO プリ画像TOP グラデーション 背景の画像一覧 グラデーション 背景 1,099 プリ画像には、グラデーション 背景の画像が1,099枚 、関連したニュース記事が 25記事 あります。 一緒に 黒 も検索され人気の画像やニュース記事、小説がたくさんあります。 また
Incoming Term: 背景 画像 グラデーション, 背景 画像 グラデーション css, パワポ 背景 画像 グラデーション, css 背景 画像 グラデーション 透過, ワード 背景 画像 グラデーション, 画像 背景 赤 グラデーション, 紫 グラデーション 背景 画像,




0 件のコメント:
コメントを投稿